In der Player Verwaltung erstellen Sie die Player für Ihre Projekte. Die Player können mit unterschiedlichen Konfigurationen einem oder mehreren Projekten und einzelnen Videodateien zugewiesen werden. Sie können über die Player-Verwaltung die eingebetteten Medien kontrollieren.

Inhaltsverzeichnis
Umstellung des Kundenkontos auf Player-Verwaltung
Bitte beachten Sie bei bereits eingebetteten Dateien/Embed Codes folgende Hinweise:
-
Die Umstellung auf die neue Player-Verwaltung und die damit verbundenen Änderungen auf Projekt- und Dateiebene können nicht rückgängig gemacht werden.
-
Sobald Sie in der Player-Verwaltung eine Player-Konfiguration erstellen, wird der bisherige Menüpunkt Playerkonfiguration in den bestehenden Live Projekten und in den Dateiverwaltungen auf Dateiebene entfernt. Die bestehenden Einstellungen gehen nicht verloren, jedoch können diese nicht mehr verändert werden. Die gewählte Playerkonfiguration aus der Player-Verwaltung überschreibt die alte Konfiguration des Players in allen vorhandenen Einbettungen.
-
Wenn Sie mit der Player-Verwaltung arbeiten und neue Dateien bzw. Videos in Ihre Webseiten integrieren wollen, können Sie jetzt über den Menüpunkt Embed-Code die erstellten Playerkonfigurationen auswählen. Für bestehenden Integrationen wird automatisch der (default) Player verwendet. Sie müssen deshalb darauf achten, dass der neue Default Player so konfiguriert ist, wie Ihr alter Player eingestellt war.
-
Wenn Sie in Projekten vom Typ Video Plattform bei Videos unterschiedliche Player-Konfigurationen vorgenommen haben, müssen Sie für diese in der Playerverwaltung, entsprechende Player-Konfigurationen anlegen und die Embed Codes auf den Webseiten austauschen. Der Vorteil ist, Sie müssen zukünftig nicht mehr die Einstellungen in jedem Asset vornehmen, sondern der passende Player wird dem Embed Code einfach hinzugefügt.

Einen Default Player erstellen
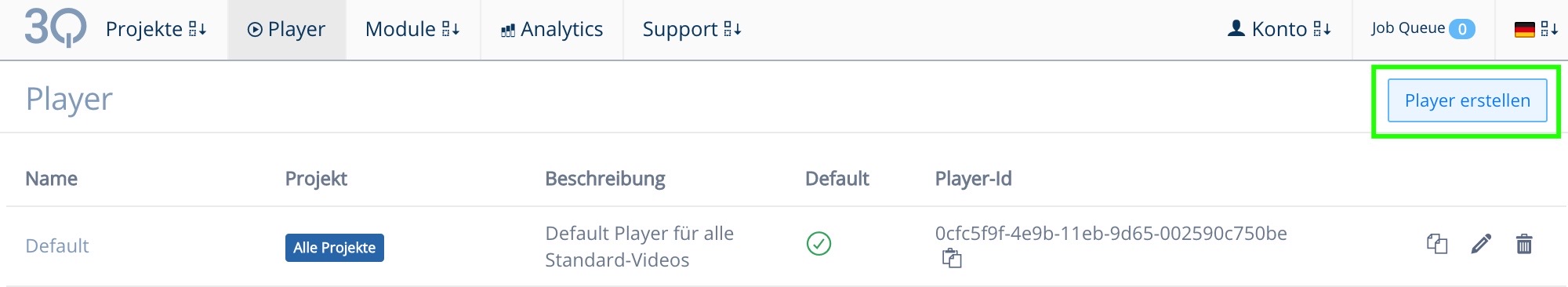
Öffnen die Menüpunkt “Player” im Hauptmenü, um die Player-Verwaltung aufzurufen. Wählöen Sie anschließend Player erstellen.


Einen Player konfigurieren
Das Konfigurationsmenü öffnet sich automatisch beim Erstellen eines Players. Bei bereits angelegten Playern öffnen Sie das Menü über das „Stift“ Icon in der Player-Übersicht.

Projekt auswählen
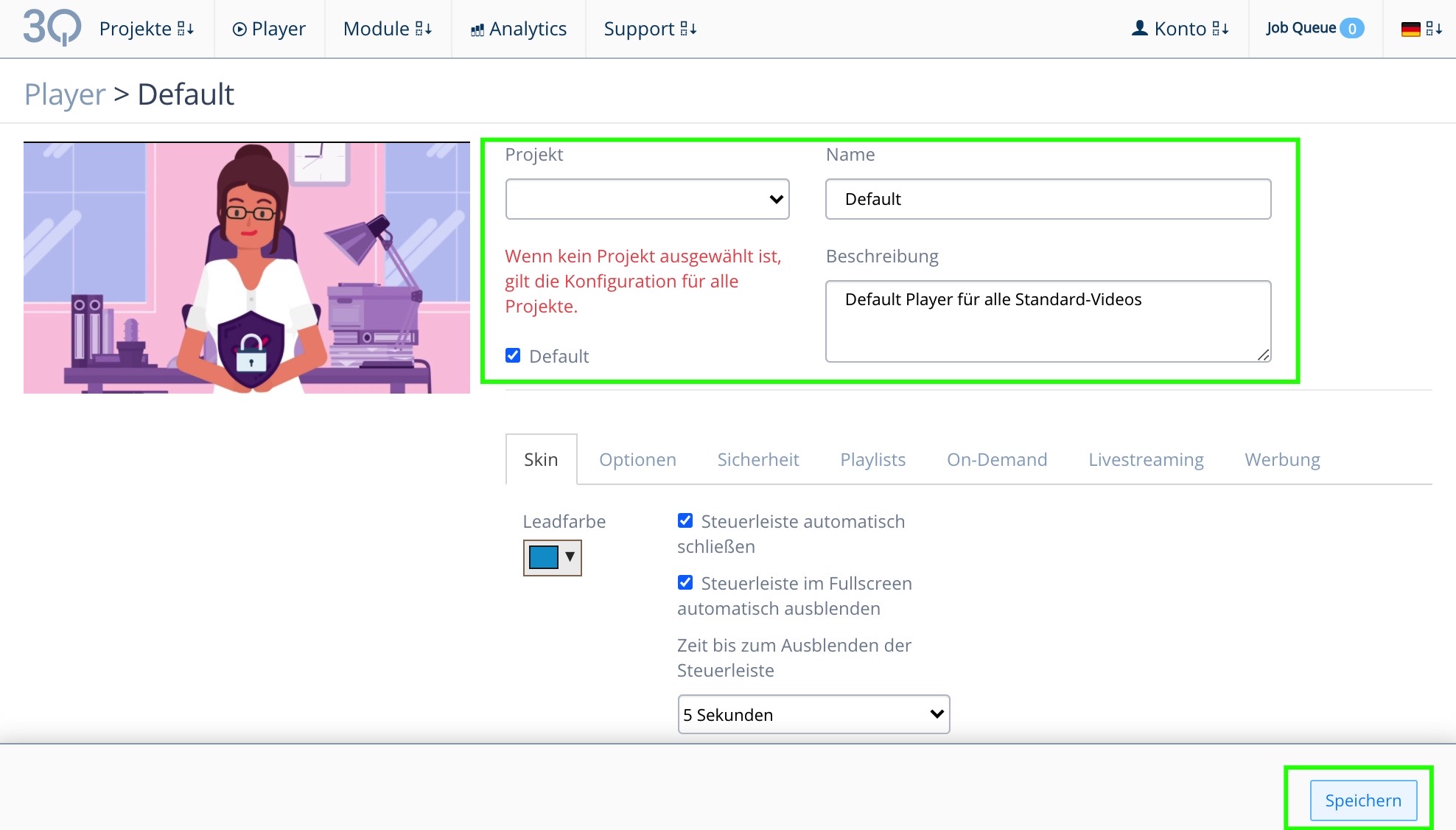
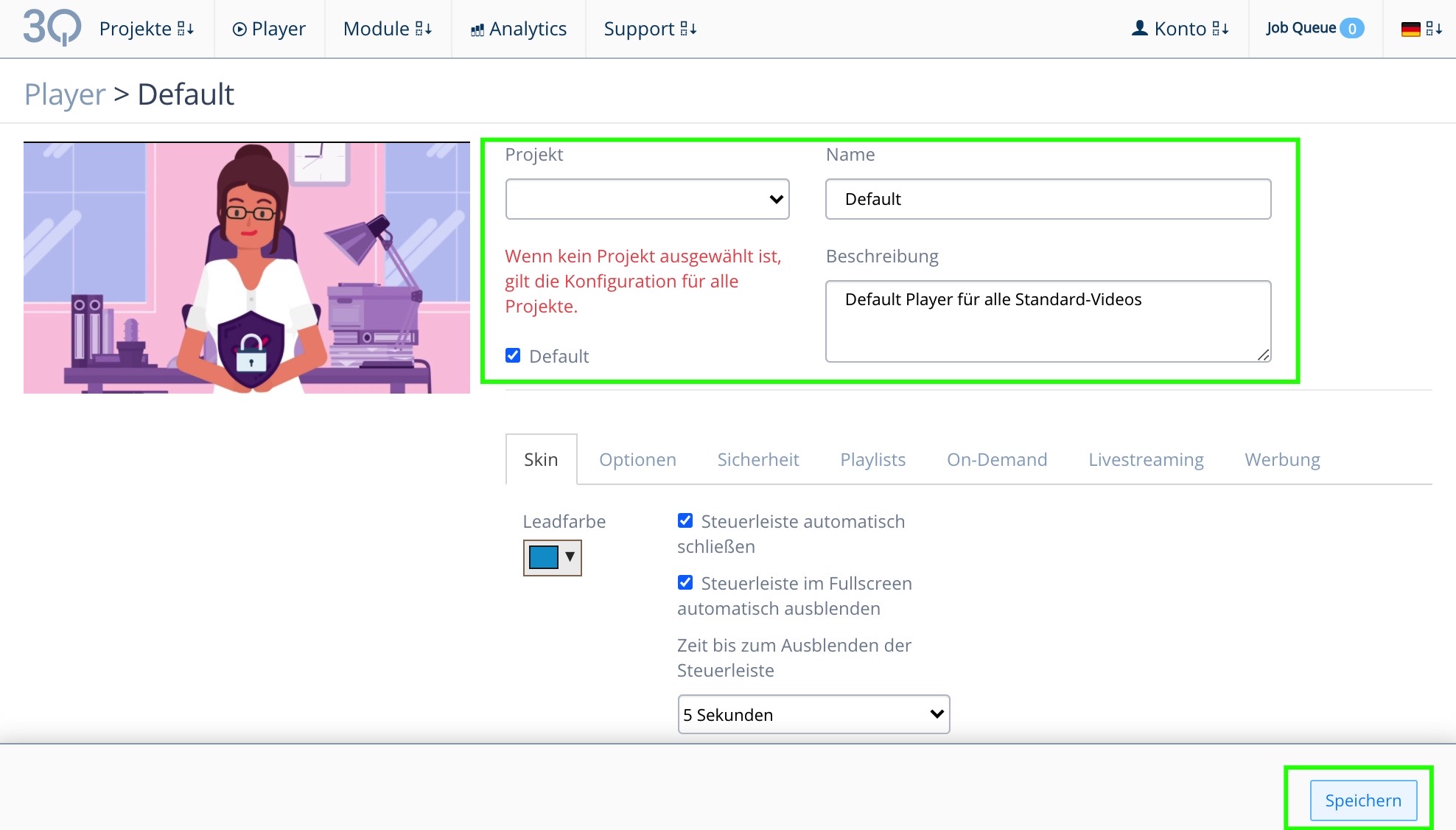
Wählen Sie in dem Drop Down Menü das Projekt aus, in dem der Player verwendet werden kann. Wird kein Projekt gewählt (Drop Down bleibt leer), kommt die Player-Konfiguration für alle Projekte eines Kundenkontos, bzw. für alle Projekte ohne eigene/zugewiesene Player-Konfiguration, zur Anwendung.
Wenn Sie den Haken bei “Default” setzen, wird dieser Player im ausgewählten Projekt immer als Default Player (Standard) gesetzt.
Hierarchie für Player-Anwendung:
- Default Player eines Projekts
- Wenn kein Default Player für ein Projekt existiert, wird der Default Player für alle Projekte verwendet.
- Wenn kein Default Player für alle Projekte existiert, wird der älteste Player verwendet, der mit dem Projekt verknüpft ist.
- Wenn kein Player einem Projekt zugeordnet ist, wird der älteste Player des Accounts verwendet.
Anschließend wird ein Name und die Beschreibung für die Playerkonfiguration eingeben. Zum Abschluss speichern Sie die Einstellungen.

Einstellungen vornehmen
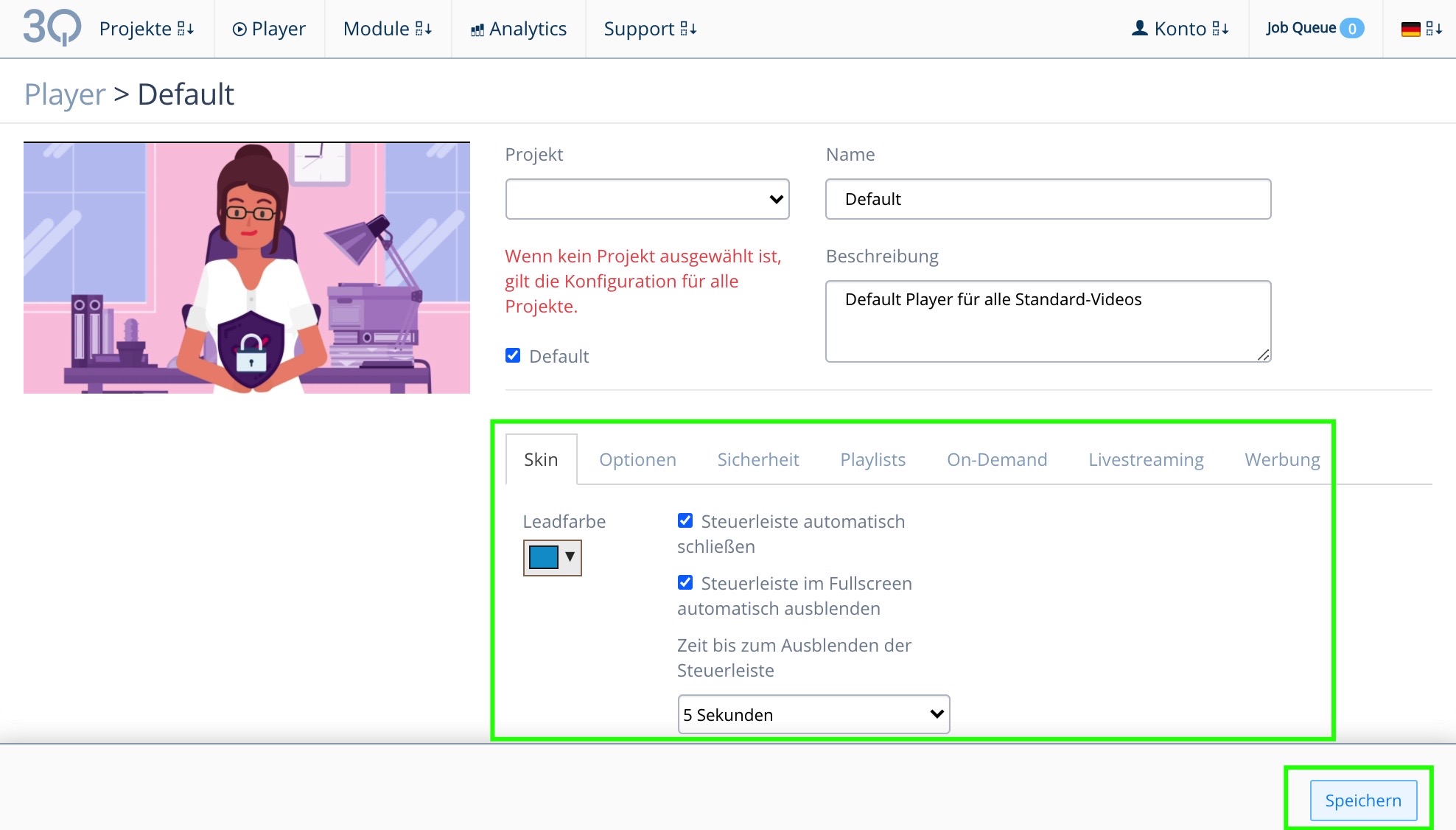
Nehmen Sie weitere Einstellungen für den Player vor. Nach dem Speichern der Einstellungen, können Sie diese sofort im Vorschauplayer (links neben dem Auswahlbereich) am Beispiel-Video überprüfen.

Die Einstellungsoptionen sind in folgende Konfigurationsbereiche gegliedert:
Skin
- Leadfarbe – Auswahl der Einfärbung von Playerelementen wie dem Progressionsbalken.
- Steuerleiste automatisch ausblenden - Nach ablauf der eingestellten Zeit.
- Steuerleiste automatisch schließen - Wenn Fullscreen aktiviert wird.
- Zeit bis zum Ausblenden der Steuerleiste - Bis die Steuerleiste geschlossen wird.
Die Änderungen werden erst mit dem Speichern übernommen.
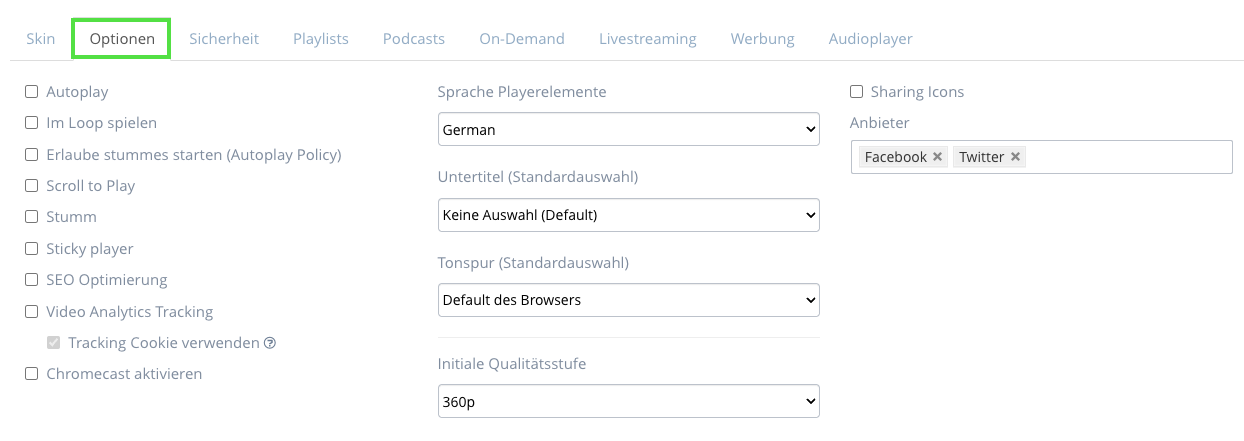
Optionen

- Autoplay - Video startet, wenn vom Browser zugelassen, nach Initialisierung des Players automatisch.
- Im Loop abspielen: Video wird in Dauerschleife abgespielt und nach Ende wiederholt.
- Erlaube stummes Starten (Autoplay Policy) - Wenn vom Browser zugelassen.
- Scroll to Play - Die Wiedergabe startet, sobald der Player beim Scrollen im sichtbaren Bereich der Webseite erscheint.
- Stumm - Das Video wird ohne Ton wiedergegeben.
- Sticky Player - Wenn eine Webseite nach unten gescrollt wird, bleibt der Player am oberen Bildschirmrand fix positioniert.
- SEO Optimierung - Gibt die hinterlegten Metadaten für Suchmaschinen - Crawler frei.
-
Video Analytics Tracking - Freigabe des Players für das Tracking innerhalb des Analytics Moduls.
- Tracking Cookie verwenden - Bei Deaktivierung dieser Option wird das Tracking weiterhin gewährleistet, jedoch ohne Verwendung eines Cookies.
- Chromecast aktivieren: Aktiviert Chromecast-Funktionalität. Wichtig: Funktion setzt Google Cookie.
- Sprache für Playerelemente - Verwendet automatisch die Sprache aus den Browsereinstellungen der Nutzer oder eine aus der Liste gewählte Sprache.
- Untertitel - Sprache aus den Browsereinstellungen der Nutzer oder eine aus der Liste gewählte Sprache.
- Tonspur - Verwendet automatisch die Sprache aus den Browsereinstellungen des Nutzers oder eine aus der Liste gewählte Sprache.
- Initiale Qualitätsstufe - Legt die Auflösung fest, mit der der Player unabhängig vom Endgerät startet.
- Sharing Icons - Social Media Icons werden eingeblendet
Die Änderungen werden erst mit dem Speichern übernommen.
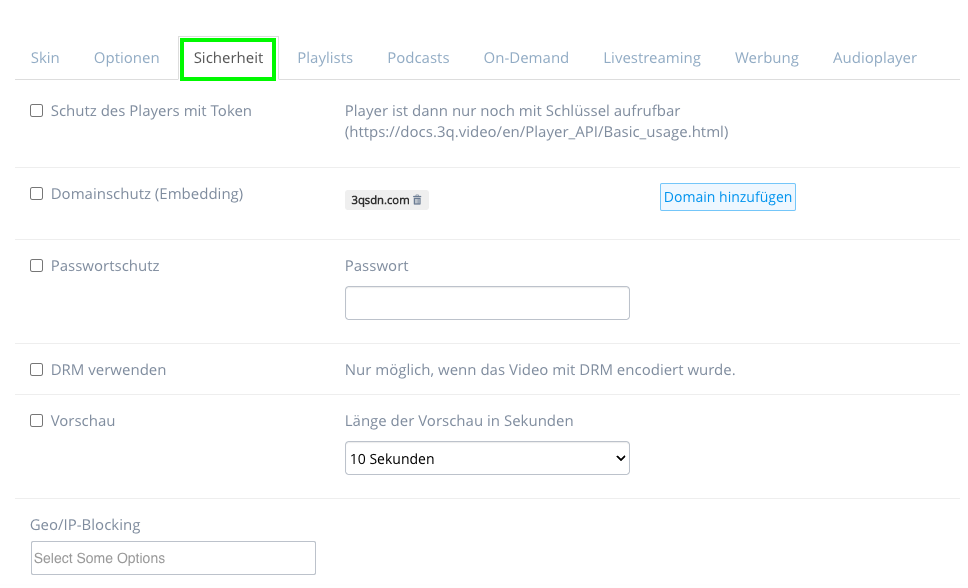
Sicherheit

- Schutz des Players mit Token - Siehe Anleitung: https://docs.3q.video/en/Player_API/Basic_usage.html
- Domainschutz - Der Player lässt sich nur innerhalb der hinterlegten Domain nutzen/ einbetten.
- Passwortschutz - Der Player lässt sich nur mit Passwort-Eingabe nutzen.
- DRM verwenden - Videos werden mit DRM-Lizenzen ausgeliefert, wenn diese zuvor mit DRM encodiert wurden.
- Vorschau - Die Videolänge lässt sich auf die eingestellte Vorschauzeit begrenzen.
- Geo/IP-Blocking - Ein Blocking-Template aus dem Modul: Geo/IP- Blocking wird ausgeführt. Das Modul muss gebucht sein.
Die Änderungen werden erst mit dem Speichern übernommen.
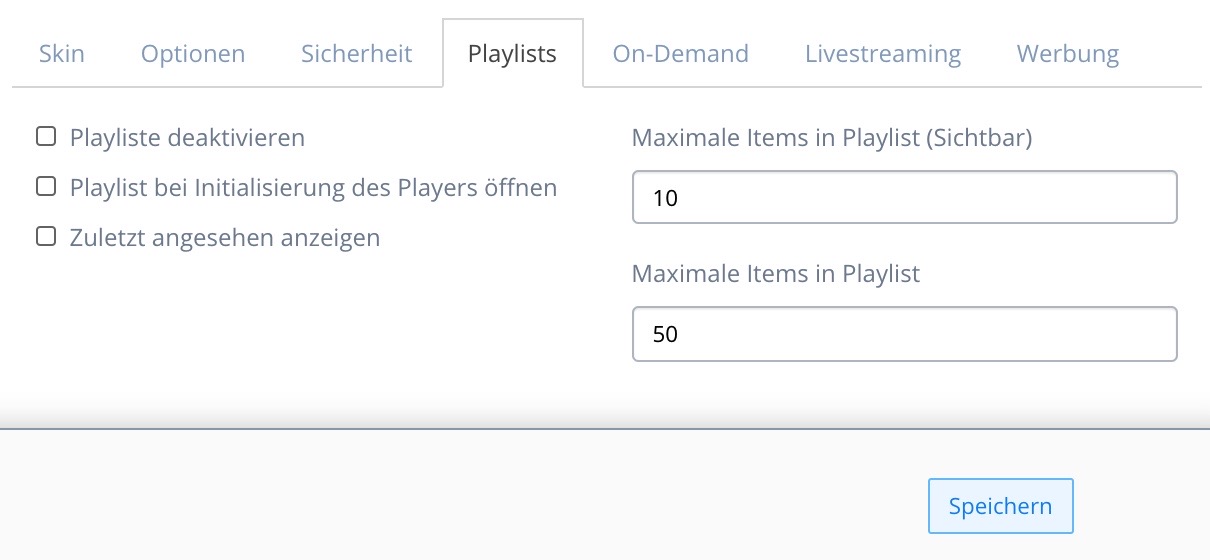
Playlists
Um mit Playlists zu arbeiten, muss das Modul: Playlists gebucht sein.

- Playliste deaktivieren - Aus dem Bereich Einstellungen im Player wird um die Option Wiedergabeliste entfernt.
- Playlist bei Initialisierung des Players öffnen - Die Wiedergabeliste wird innerhalb des Players dargestellt.
- Zuletzt angesehen anzeigen
- Maximale Items in Playlist (Sichtbar) - Bestimmt die Länge der Liste mit Vorschaubildern.
- Maximale Items in Playlist - Begrenzt die Anzahl der hinzufügbaren Dateien oder Livestreams.
Die Änderungen werden erst mit dem Speichern übernommen.
On-Demand

- Abspielgeschwindigkeit einstellbar - Der Bereich Einstellungen im Player wird um die Option Geschwindigkeit erweitert.
Die Änderungen werden erst mit dem Speichern übernommen.
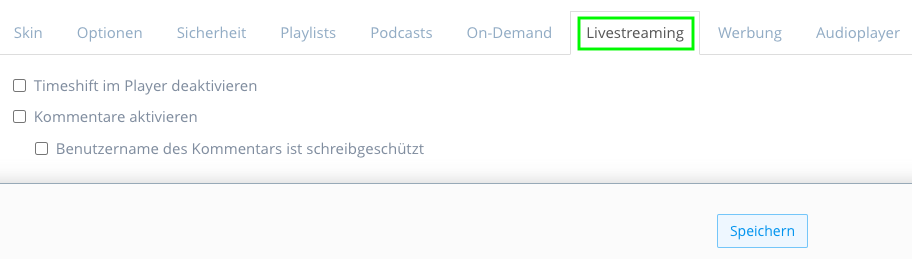
Livestreaming

- Timeshift im Player deaktivieren - Der Timeshift kann für einen Livestream deaktiviert werden, um das Modul Timshift to VoD nutzen zu können. Für den Zuschauer bleibt dieses aber verborgen.
Wichtiger Hinweis: Diese Einstellung wird bei der Nutzung eines iOS-Geräts im Vollbild umgangen. Ein aktivierter Timeshift, kann trotz Deaktivierung im Player abgerufen werden. Bei der Nutzung von iOS und Vollbild kommt die native Benutzeroberfläche des Videoplayer von Apple zum Einsatz, sodass die Einstellungen unserer Players nicht greifen.
-
Kommentare aktivieren - Das Kommentarfenster für den Player wird verwendet.
- Benutzername des Kommentars ist schreibgeschützt - wenn der Benutzername via SSO-Login automatisch ins Kommentarfeld übertragen wurde oder nachdem der erste Kommentar verfasst wurde
Die Änderungen werden erst mit dem Speichern übernommen.
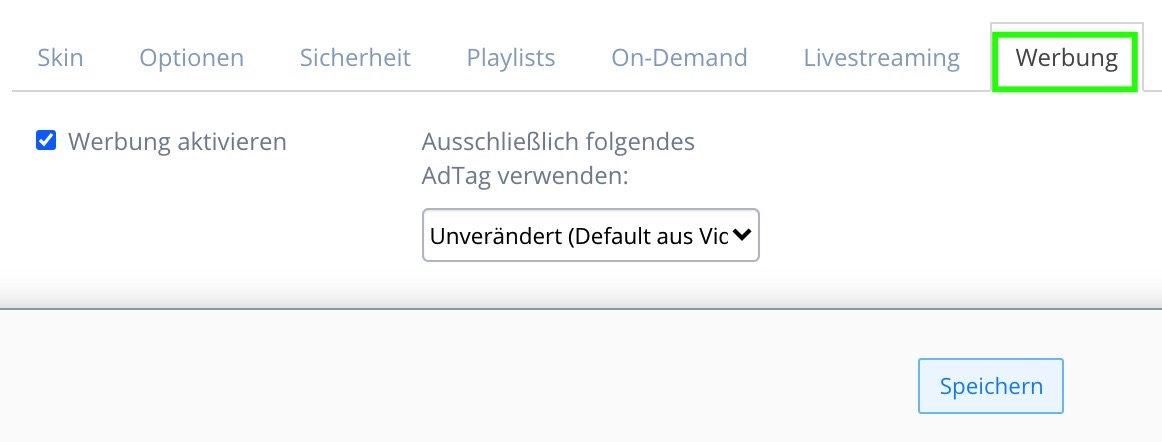
Werbung
Um mit Werbung zu arbeiten muss das Modul: Video Advertising gebucht sein.

- Werbung aktivieren - Die Einstellungen aus dem Modul: Video Advertising werden für den Player übernommen.
- Ausschließlich folgenden AdTag verwenden:
Die Änderungen werden erst mit dem Speichern übernommen.
Weitere Player
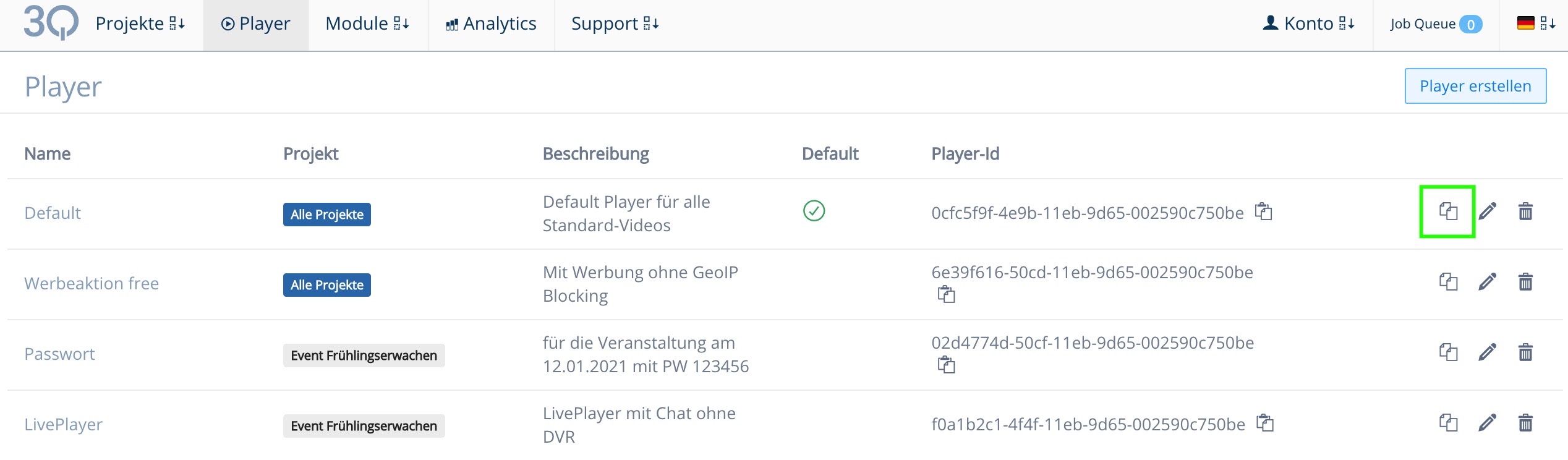
Erstellen Sie am besten dadurch, dass Sie den Default Player duplizieren, dann können Sie Ihren Standard Player einfach um die gewünschten Einstellungen erweitern. Klicken Sie dazu einfach auf das Copyicon beim Default Player.

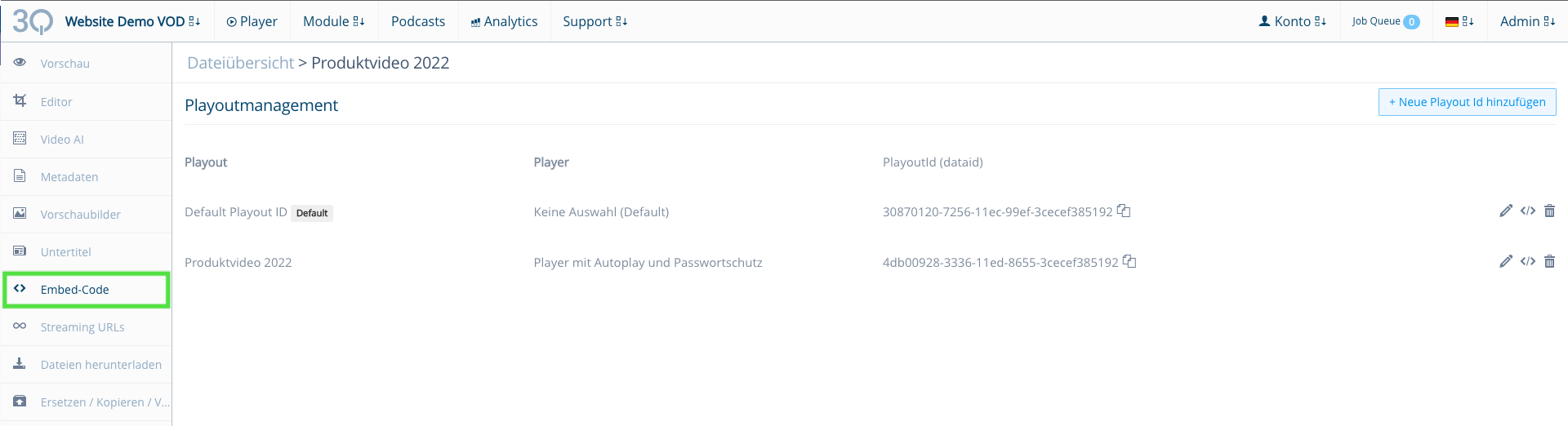
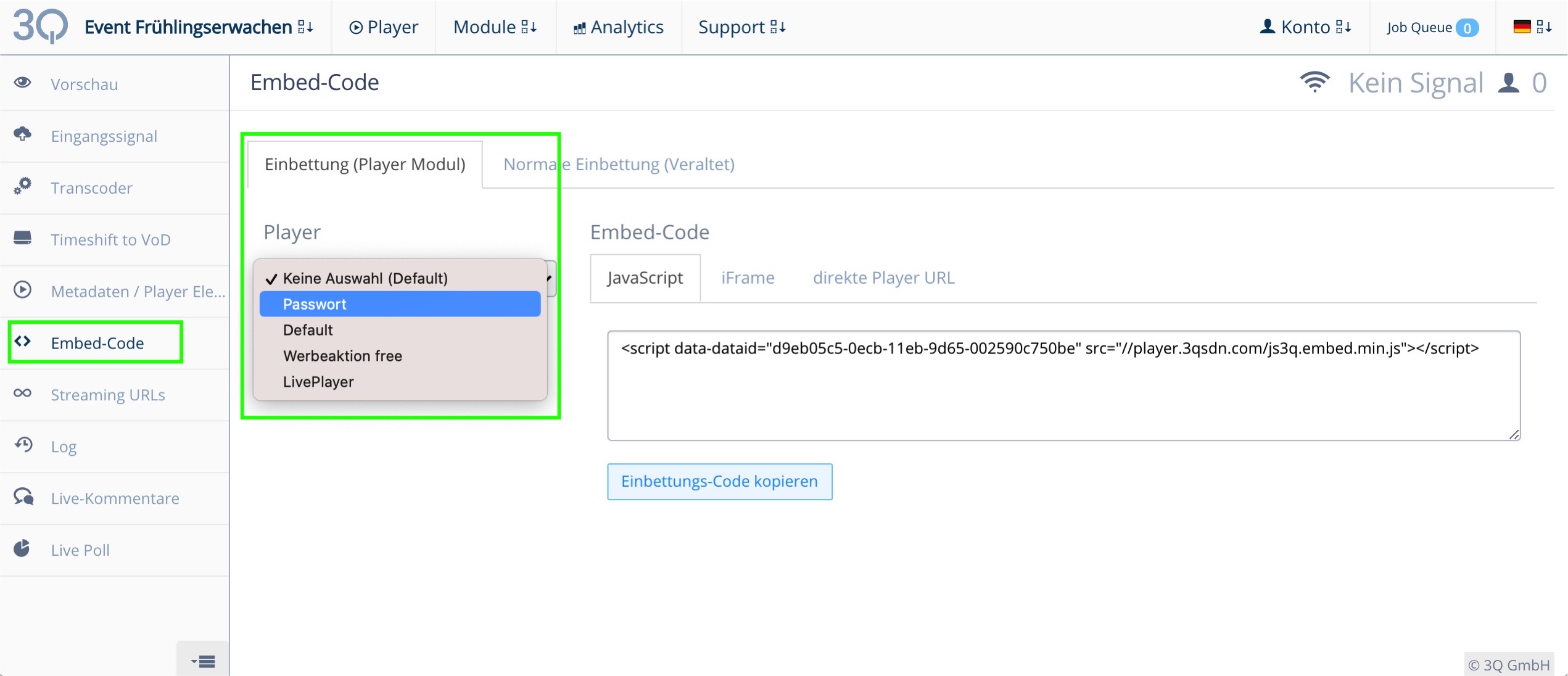
Der Embed-Code
Der Embed-Code kann jetzt im Menüpunkt Embed-Code (für onDemand- und Live-Projekte) mit Hilfe von neuen Playout-IDs erstellt werden.
Lesen Sie dazu die entsprechenden Kapitel für onDemand- und Live-Projekte.
Embed-Codes lassen sich ebenfalls für Playlisten über das entsprechende Modul Playlists konfigurieren.